Background
The Google Store sold Unlocked Pixel phones that were carrier agnostic and required separate activation with wireless carriers including Google Fi. The Wireless Activation project (WLA) sought to improve the end-to-end experience by establishing a platform where a user could configure, set-up, activate and purchase the Pixel, all from within the Google Store configuration experience.
OpportunityWireless activation represents a significant growth opportunity to improve the customer experience and gain Pixel phone market share from carriers. By offering wireless activation directly to Google Store Pixel customers, Google Store creates a superior streamlined customer experience by providing one stop shop for both device purchase and wireless plan.
TeamProduct: Yemi Bamgbose, Jeff Loui, and Amruta Buge Eng: Karambir Singh, Eric Walklet, and Google Store engineering UX: Victor Vasquez, Steve Misawa, and Amruta Buge
User Flow





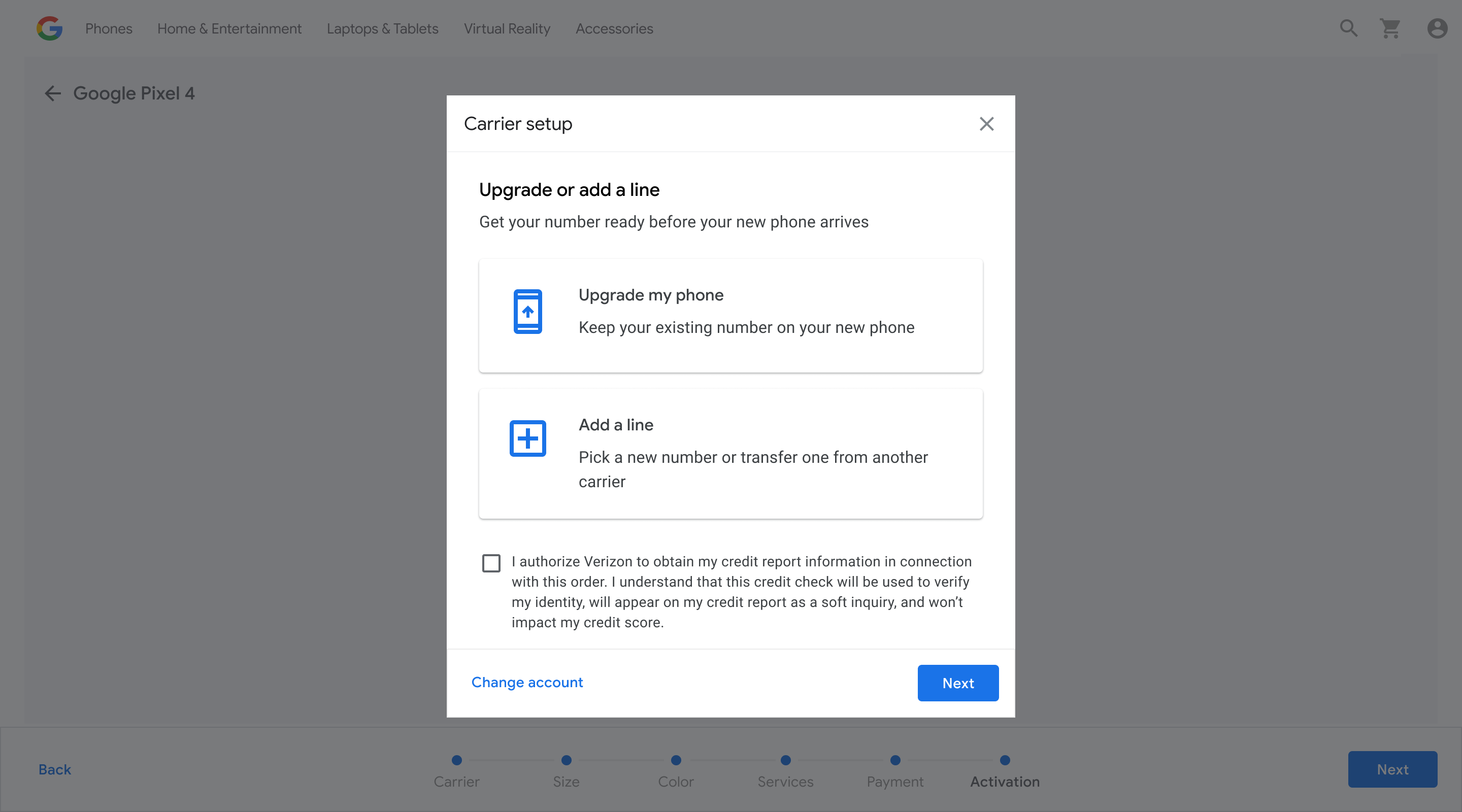
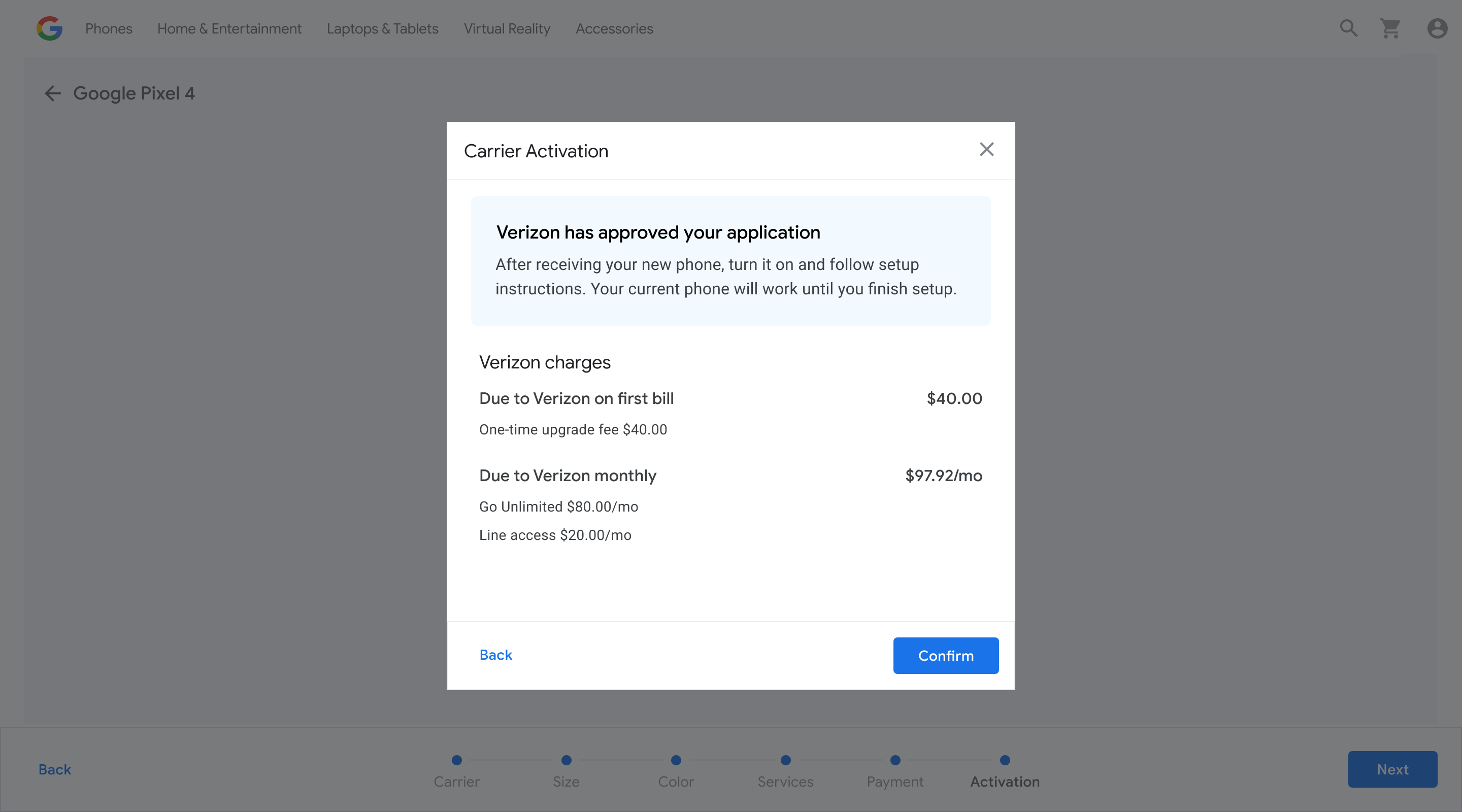
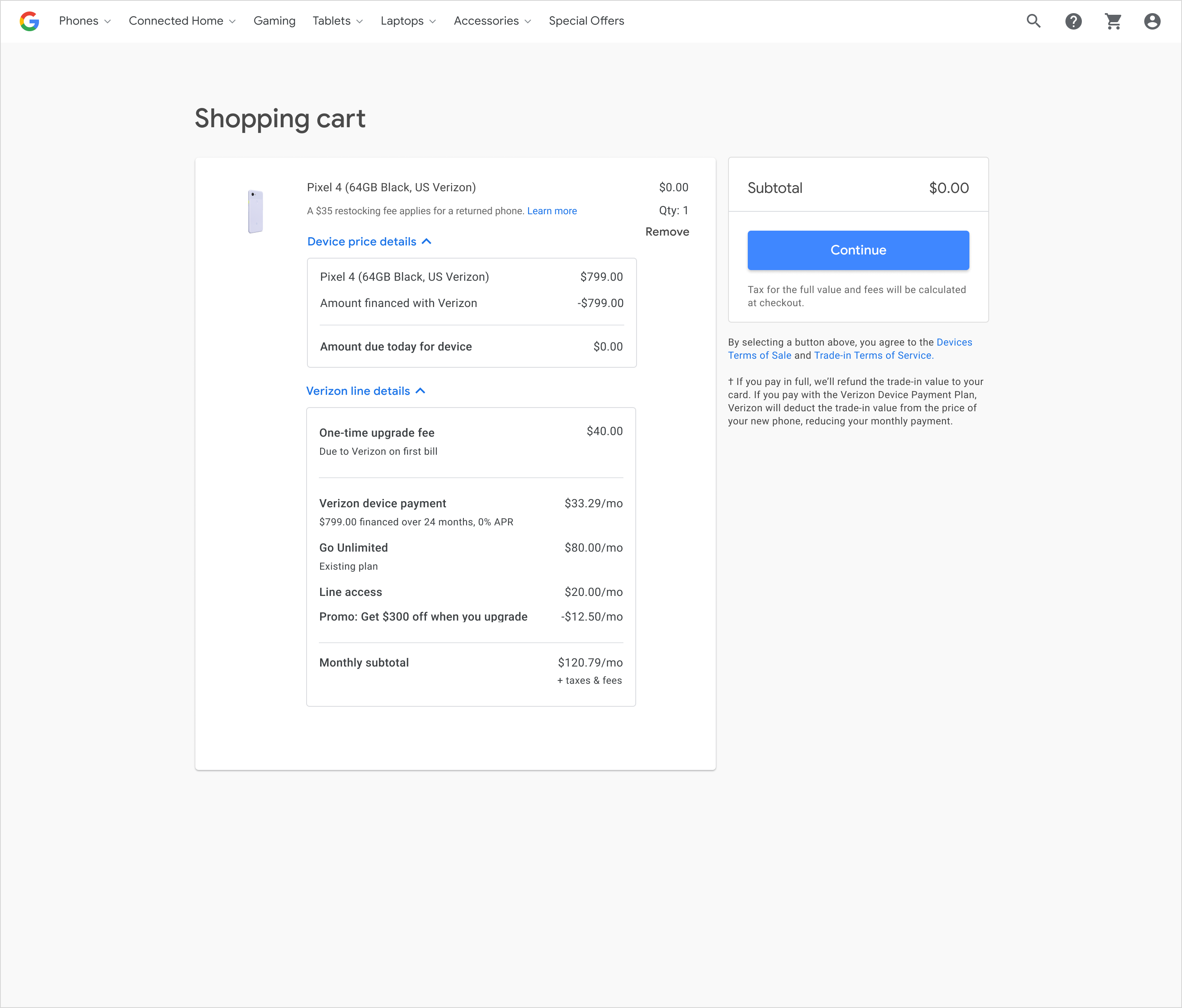
Upgrade device
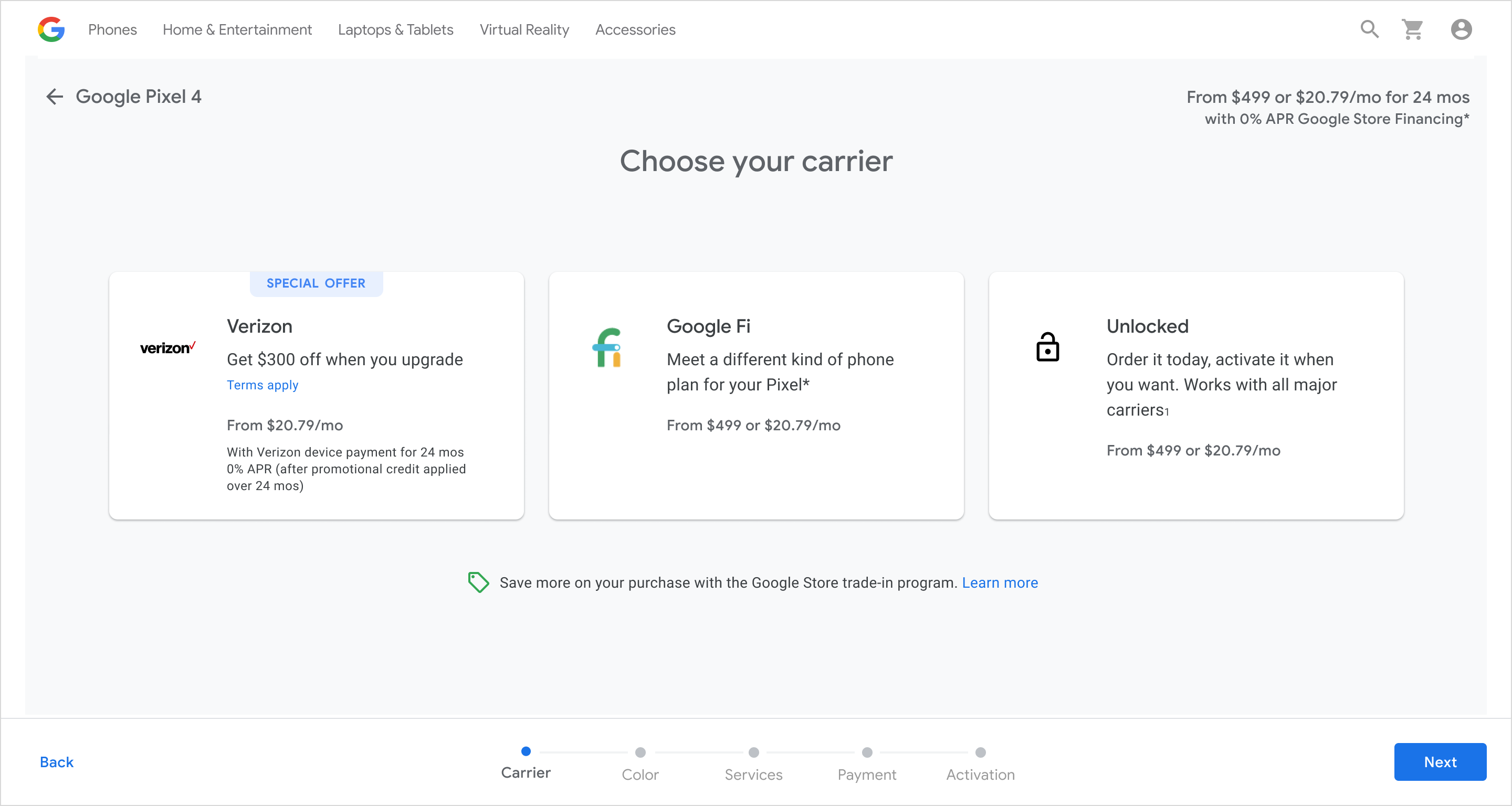
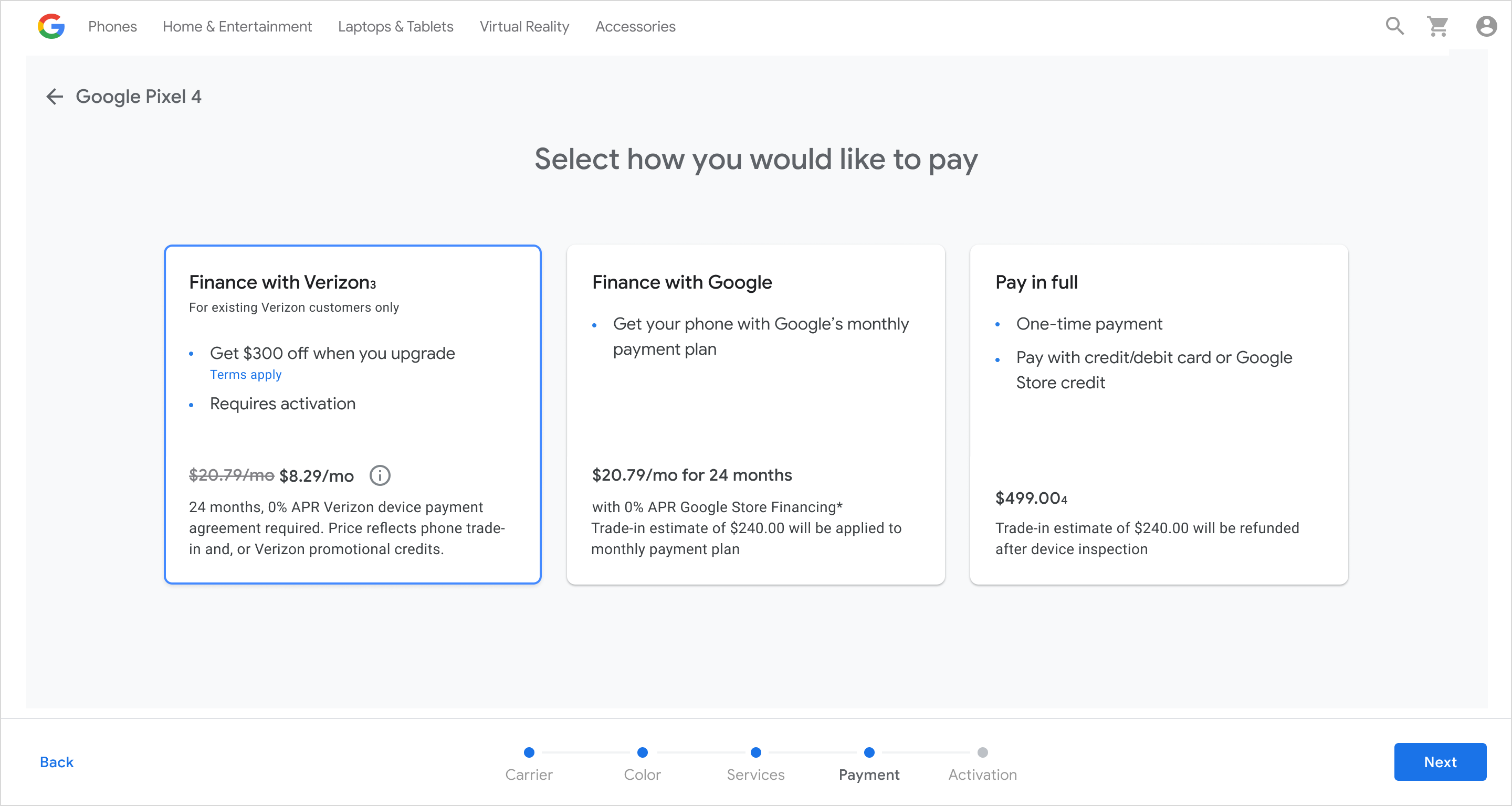
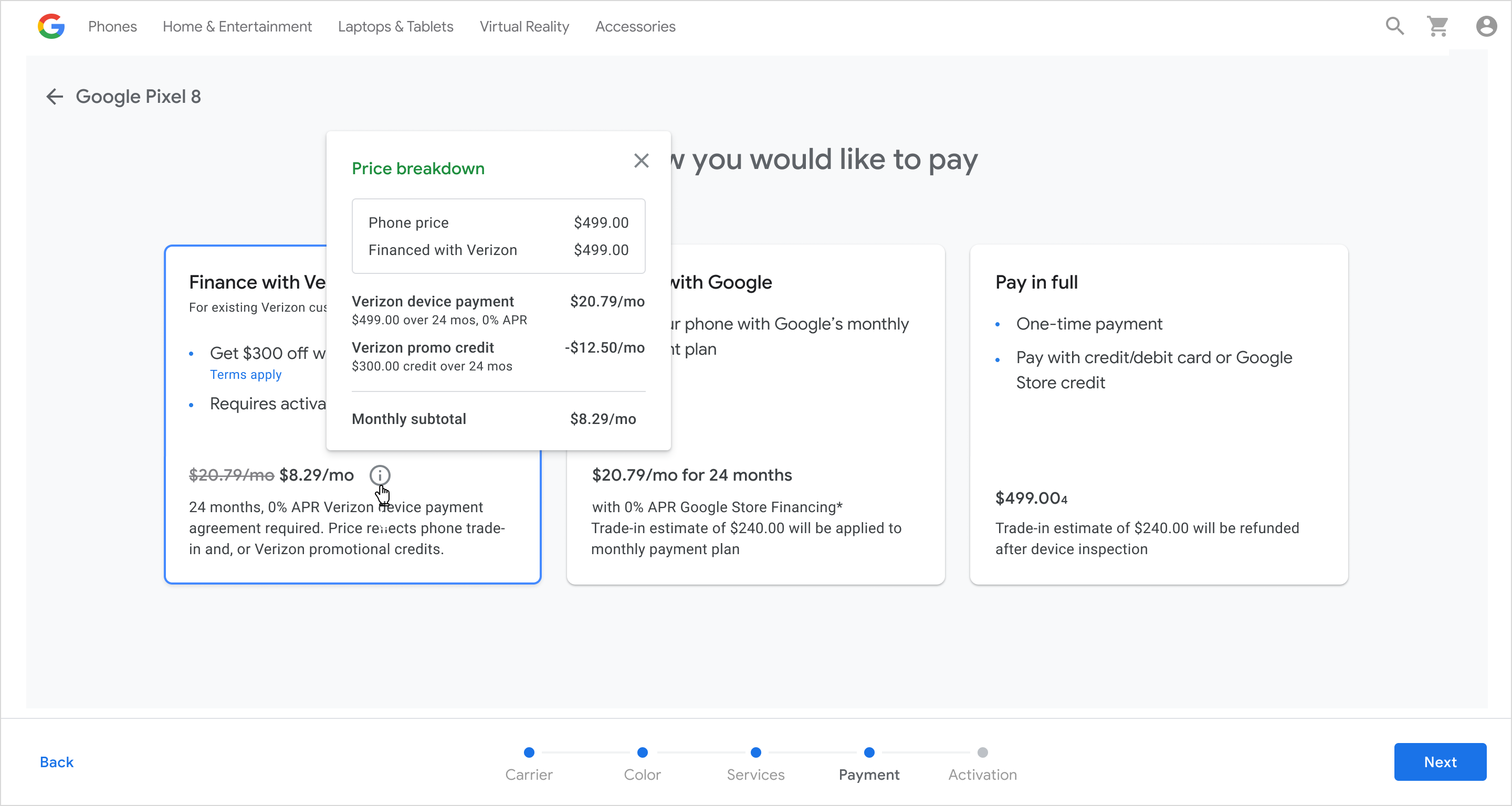
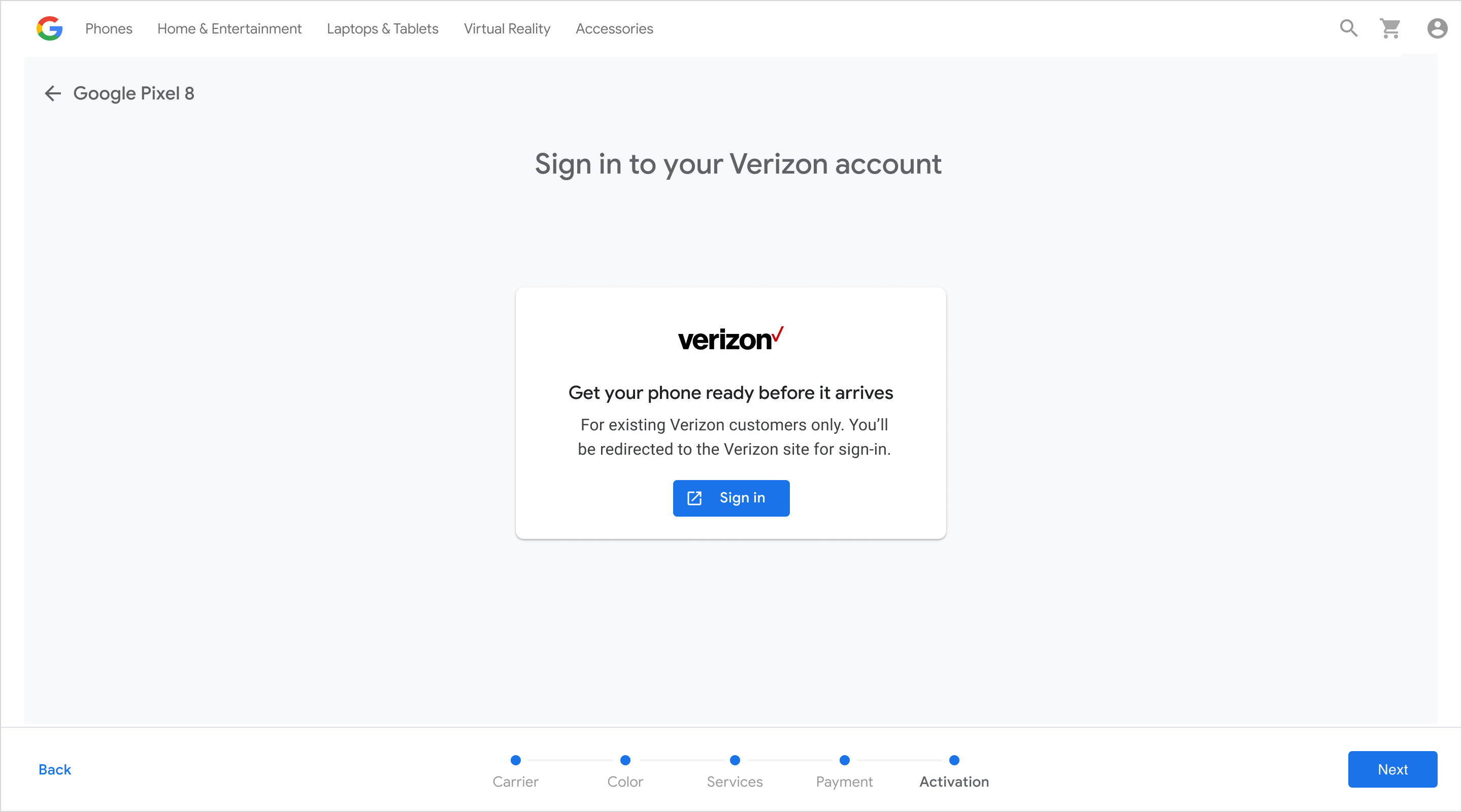
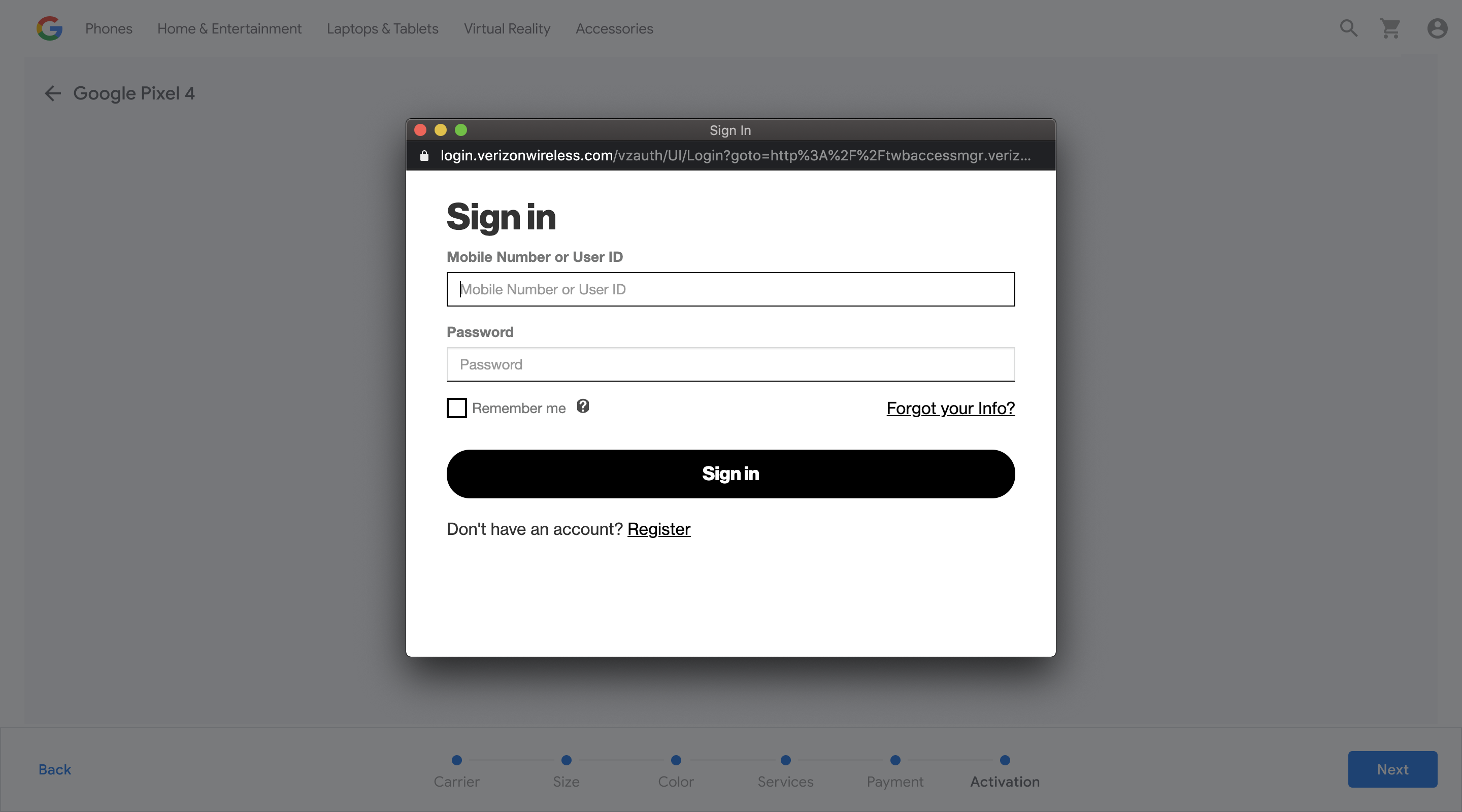
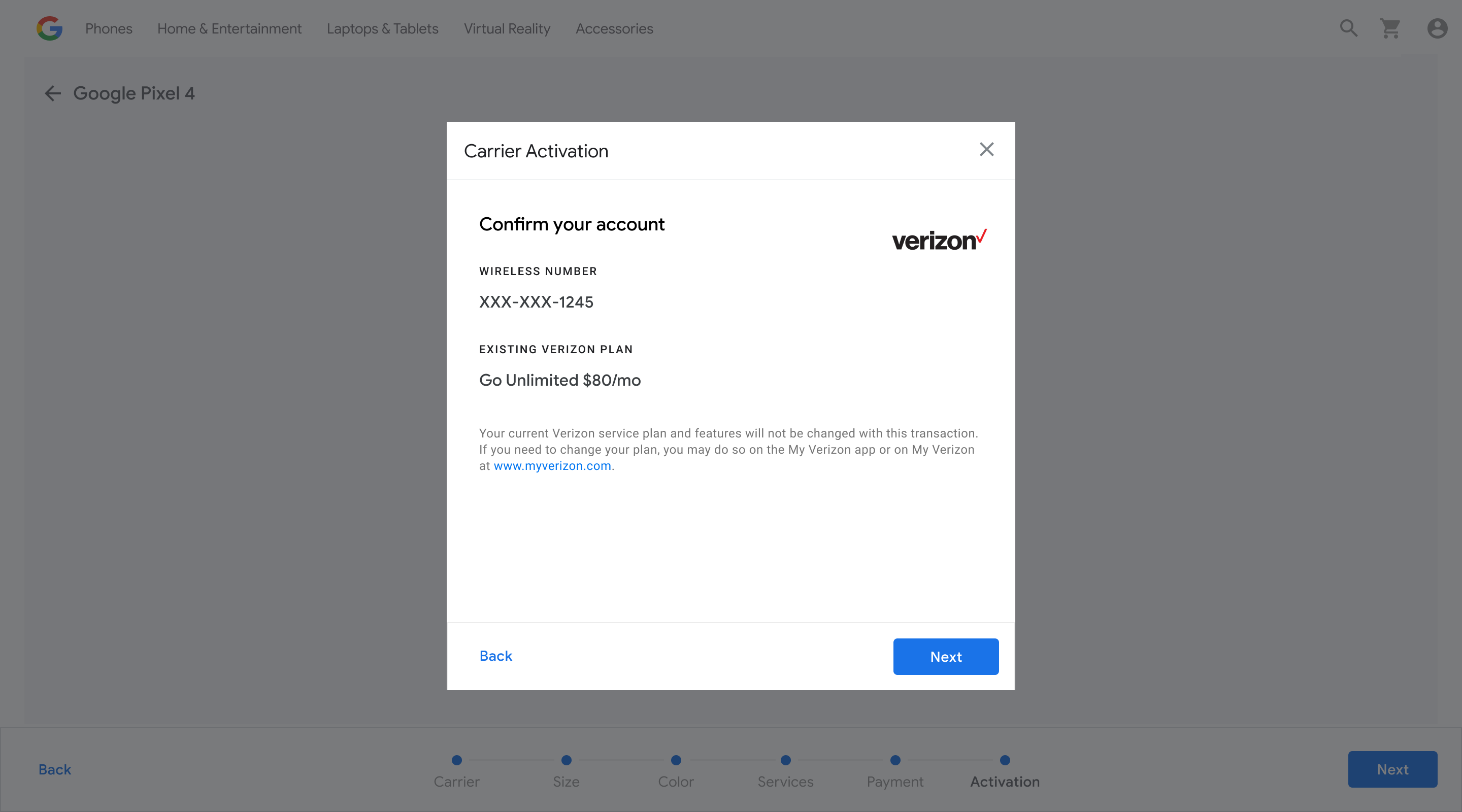
A "carrier upgrade" typically refers to improvements or enhancements made by a mobile network carrier to its infrastructure, services, or technology. This could include advancements in network speed, coverage expansion, or the introduction of new features to provide a better overall experience for users on that carrier. We introduced upgrade as part of the purchase journey to help users upgrade their device and have it ready upon reciept.




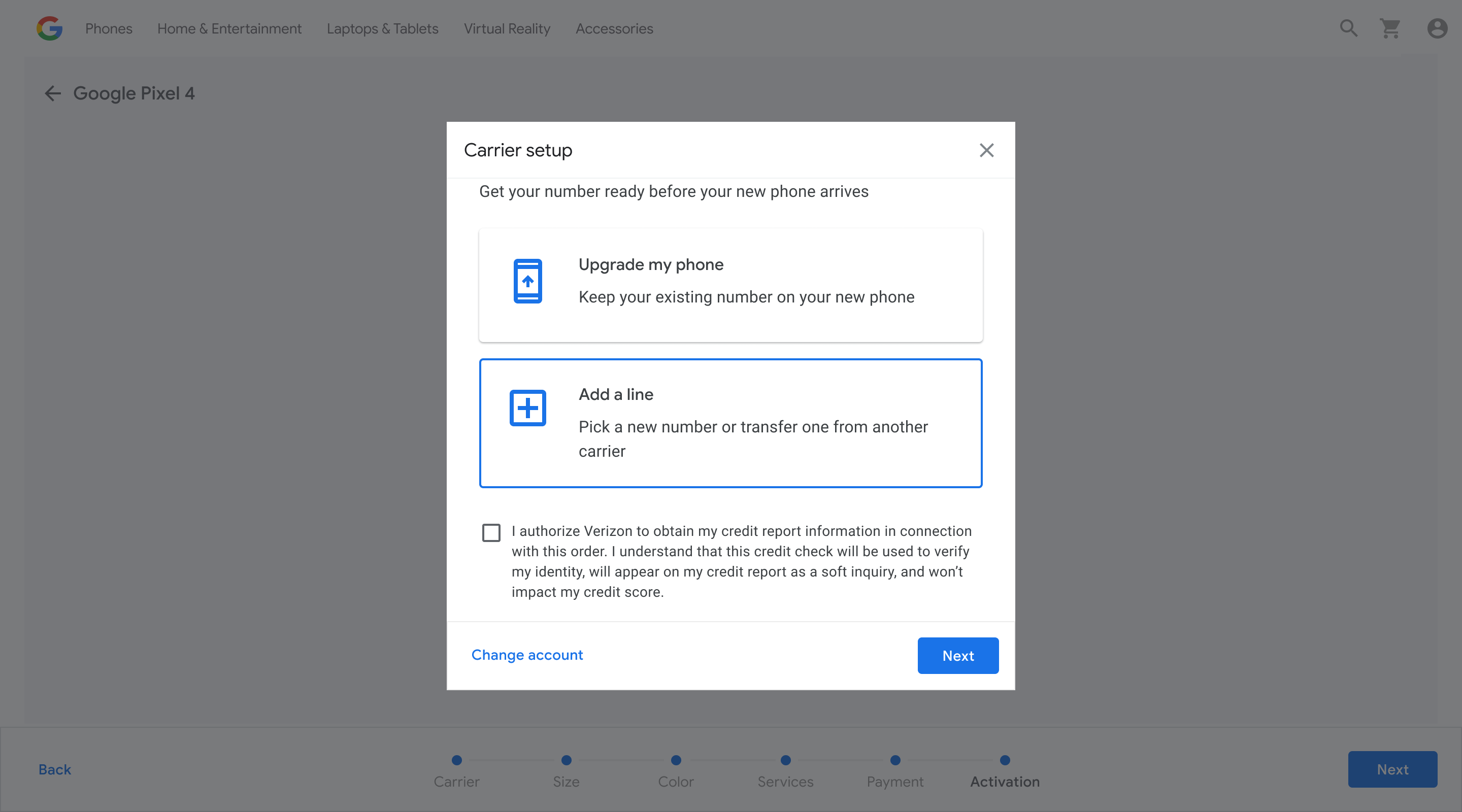
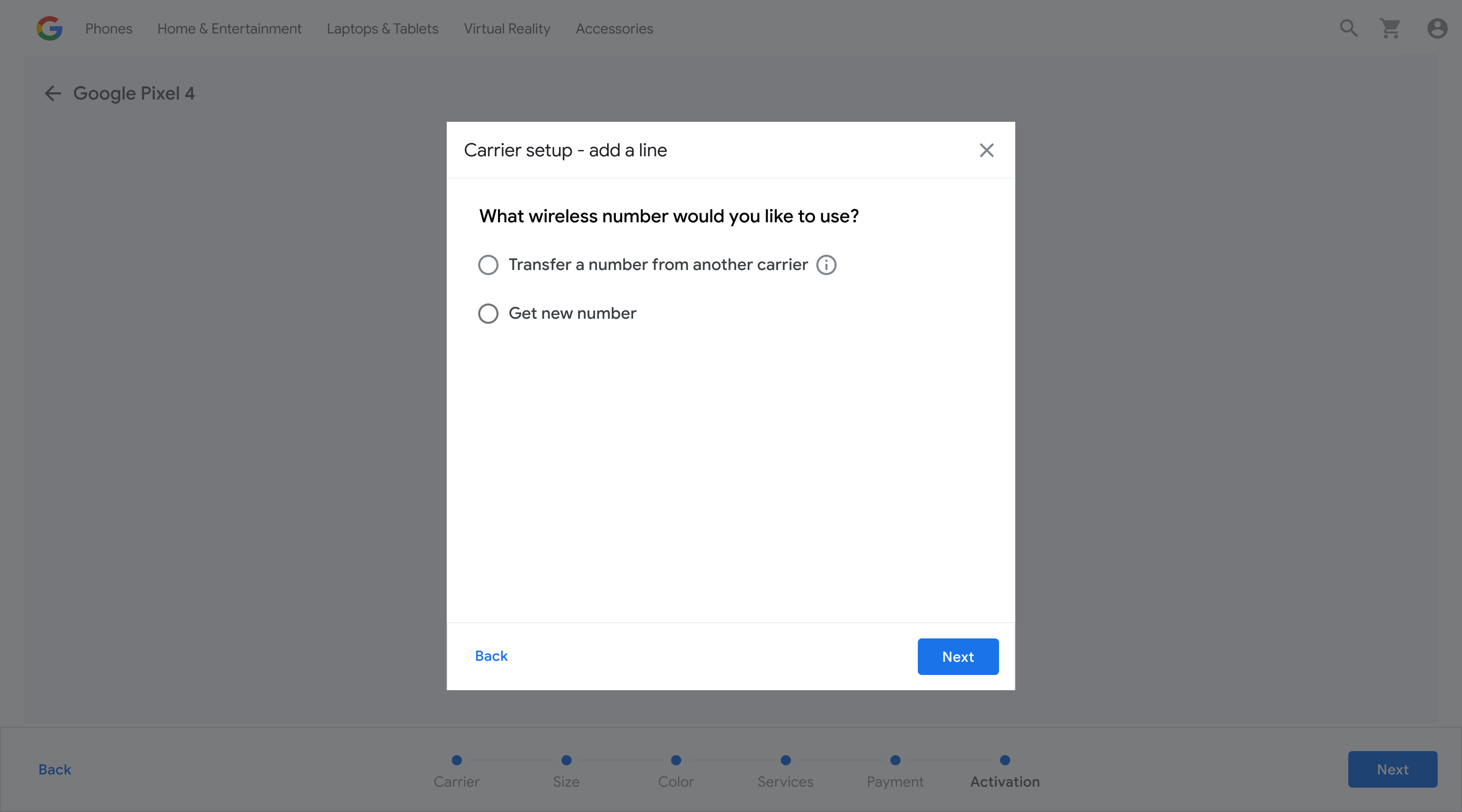
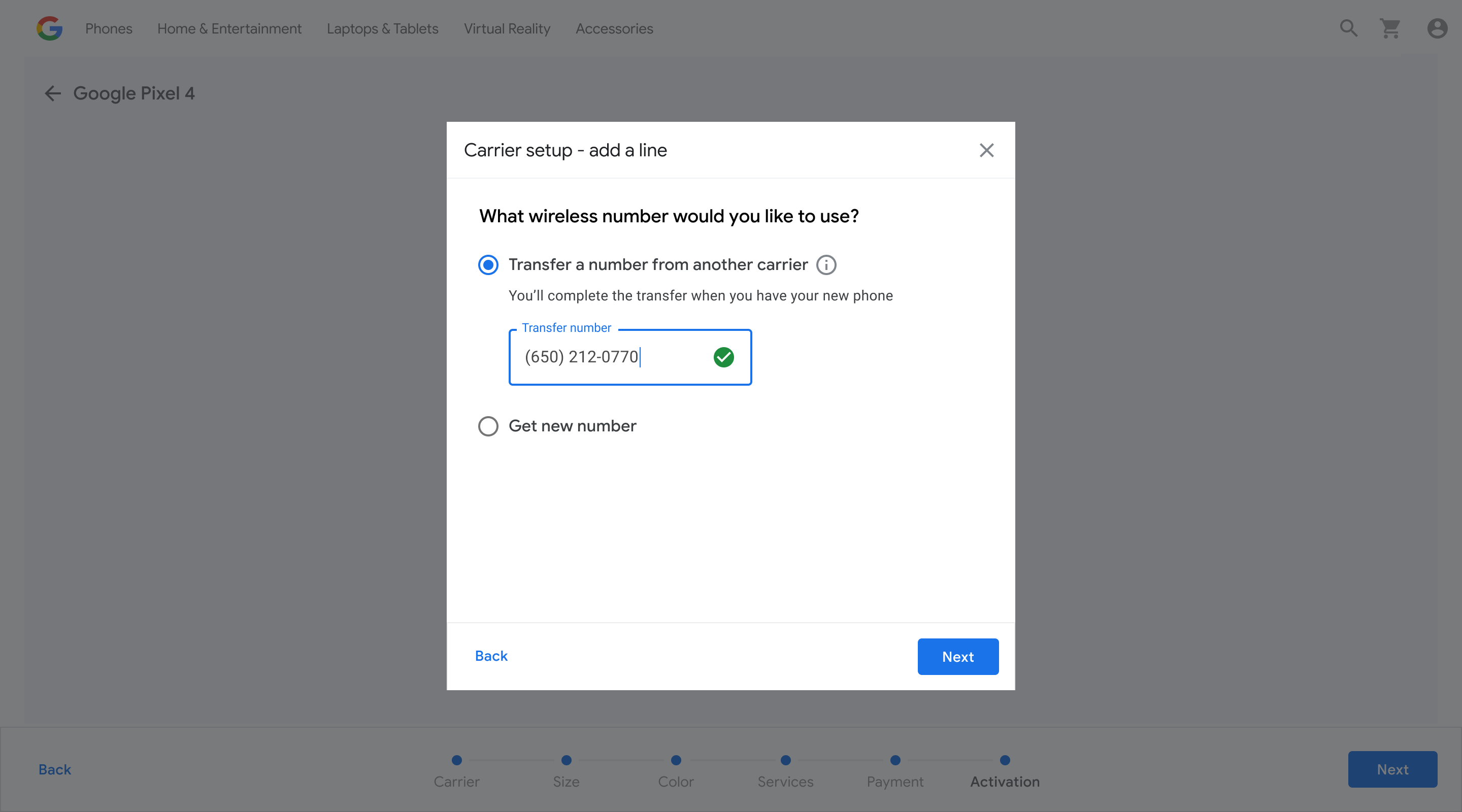
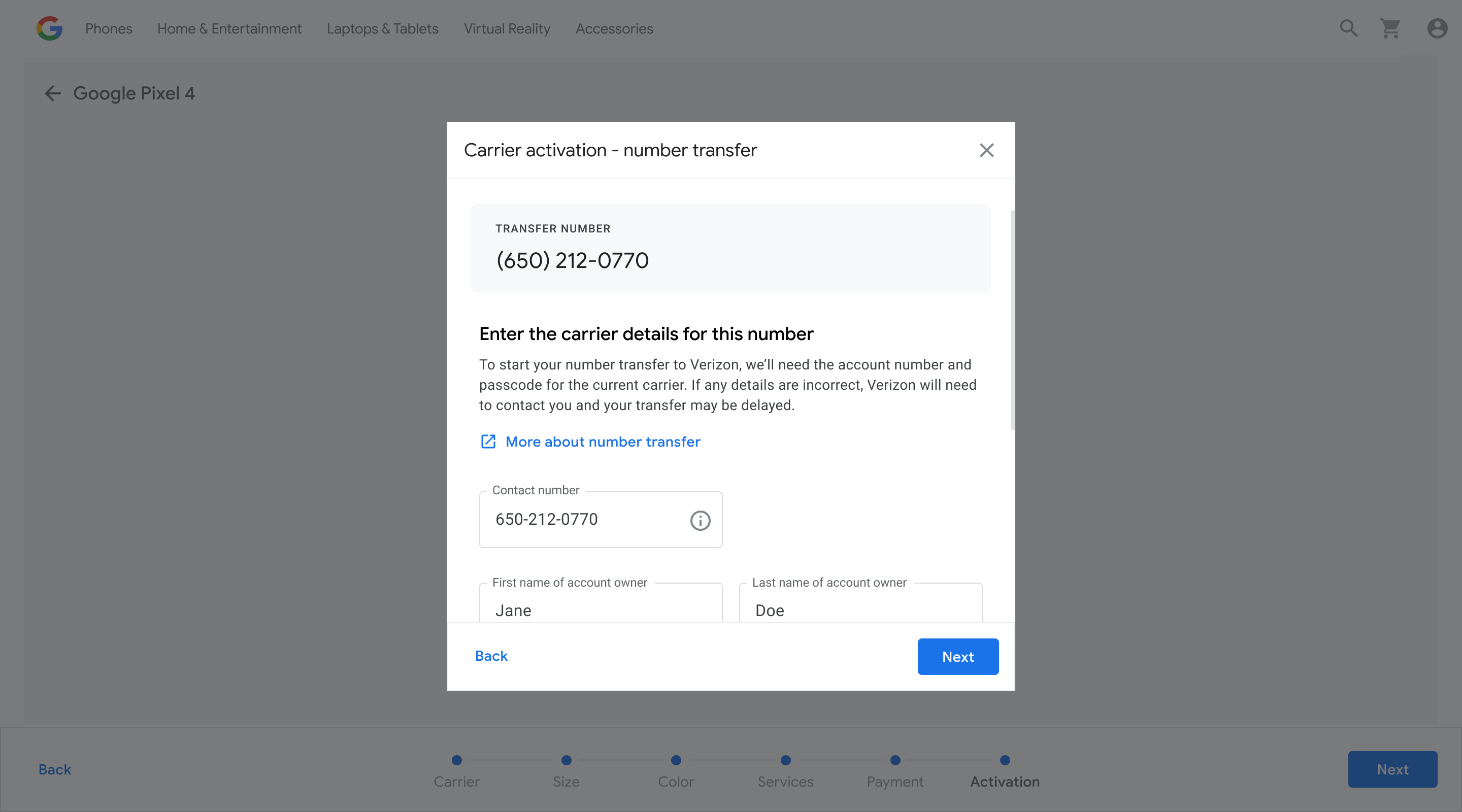
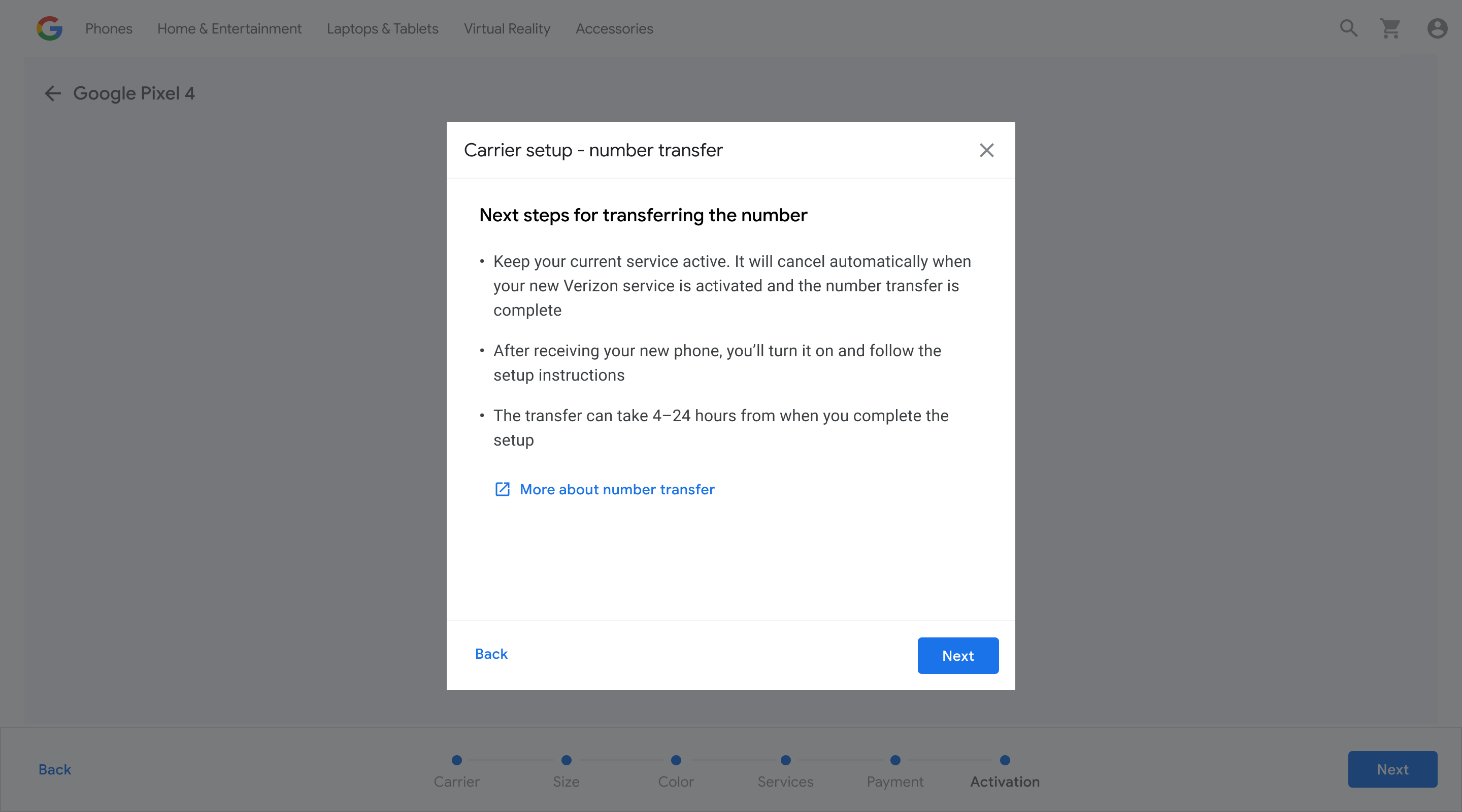
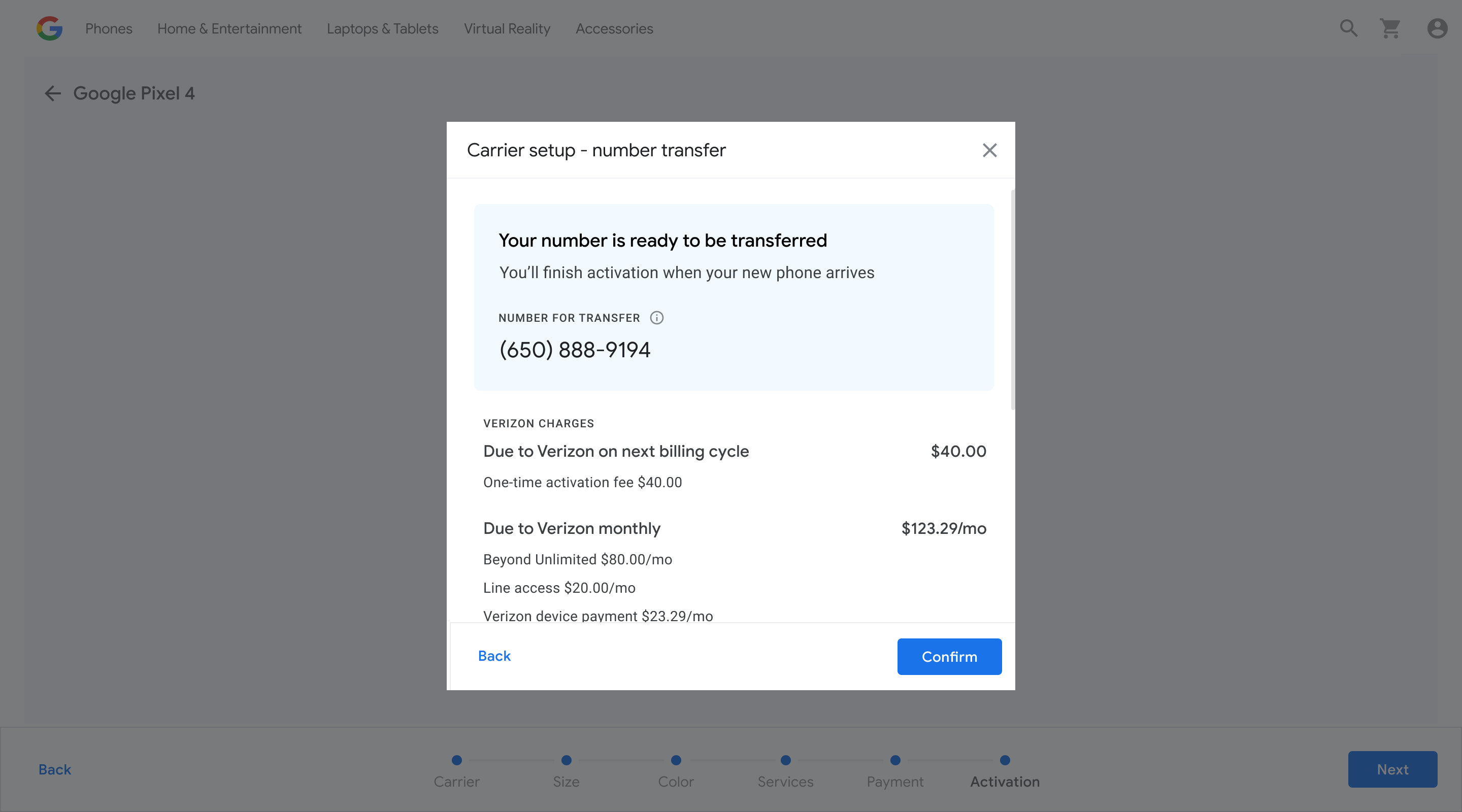
Add a line
"Adding a line" involves the option of including an extra phone connection or line to an existing mobile phone plan. This feature enables users to incorporate multiple devices or users within the same account, often sharing data or minutes. We included this functionality along with transferring of an existing number or choosing a new phone number to further help families or groups with multiple individuals to be part of a unified plan.








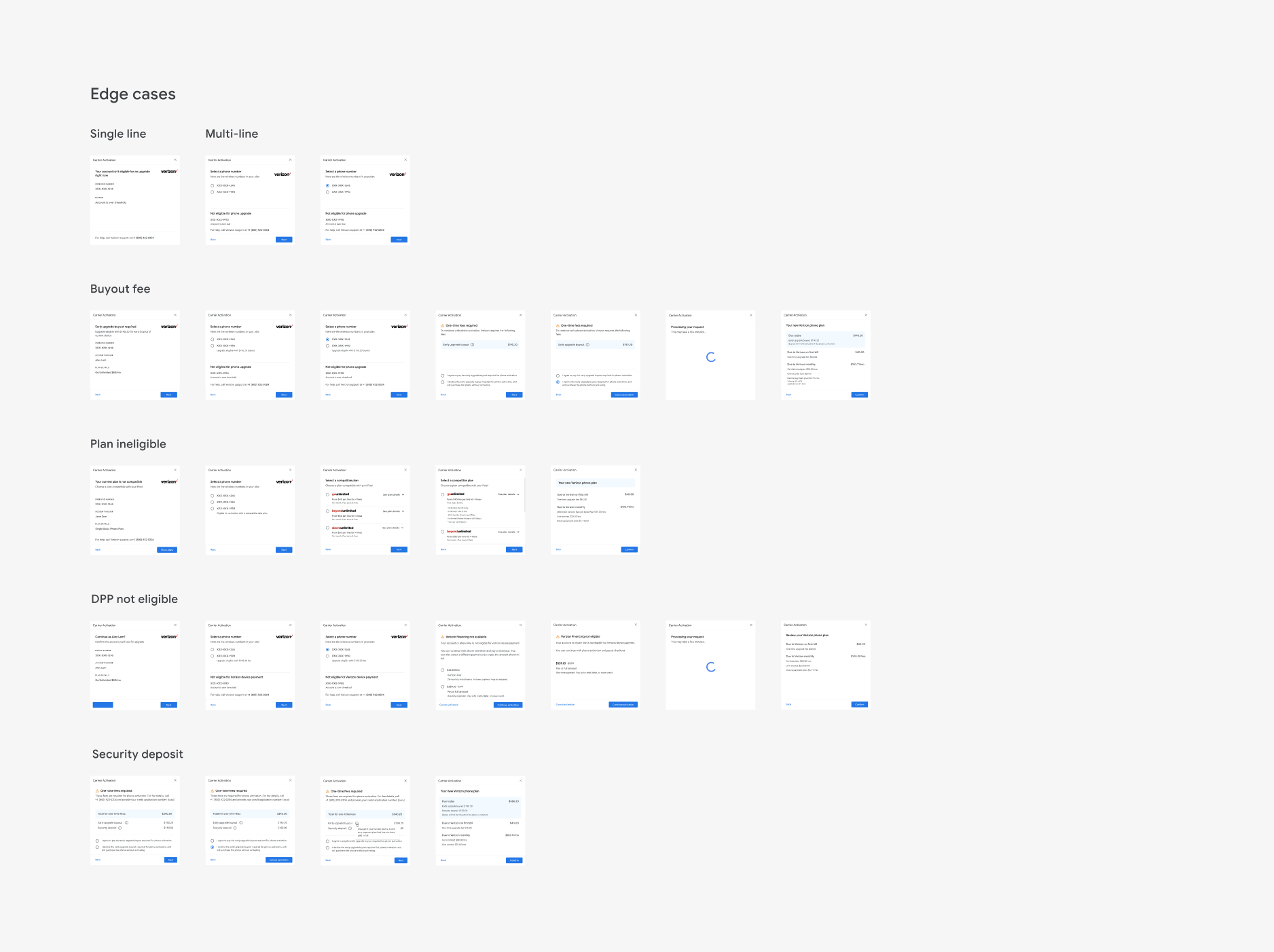
Edge cases

Process
We began the WLA project by collaboratively establishing the UX scope through comprehensive discussions with cross-functional peers. In order to accomplish this, we conducted an in-depth review of the PRD, assessed the existing UX components, and collectively agreed upon specific requirements for the project. The WLA project was segmented into three distinct phases: Upgrade, Add a Line, and New Customer.
Next, we designed low-fidelity UX explorations specifically focusing on the "happy path." Our emphasis on prioritizing the happy path was aimed at guaranteeing a well-designed and smooth user journey for the most common use case.
Following this, we shared our early thinking and UX explorations with the cross-functional team for feedback. Integrating this input, we refined our approach and presented our work to Google Store's leadership team for further insights and recommendations.
Upon completing the design for the happy path, we proactively addressed wireless carrier activation edge cases. These encompassed scenarios such as an ineligible line, early upgrade fee/buyout fee, incompatible plan, device payment plan ineligibility, and security deposits.
As exploration progressed, and scenarios solidified, high-fidelity designs emergex from the first-pass wireframes. These designs adhered to established Google Material and Google Store design system guidelines. These designs were then used as part of user testing exercises, annotated wireframes for use by eng (and the project’s source of truth), presentation materials for both internal and client partners.
Throughout the entire process, we actively sought opportunities to validate our approaches with our client partner, Verizon. This involved incorporating feedback received from leadership and subsequently presenting the refined work to Verizon. This collaborative process not only ensured that our solutions aligned with the project goals but also strengthened the partnership by incorporating Verizon's perspectives and preferences into the final deliverables.
During each project phase (Upgrade, Add a line, and New customer), user studies were conducted. UX worked with the Google Store research team to outline, craft tasks and produce materials for use in the studies. We sought to assess comprehension of the end-to-end experience and validate whether users could successfully complete the flow.
Prior to code complete, UX evaluated the end-to-end experience in an internal development environment. We assessed adherence to visual design guidelines and made sure UX intent was realized in the to-be-launched experience. During this period, we integrated ourselves into the engineering process by identifying discrepancies, submitting tickets, and managing dialogue with peers as the concerns were addressed and ultimately resolved.
With the launch of Phase 1 (Upgrade), we extended our process to launch the next two phases of Wireless Activation – Add a line
and New Customer.
By following this process, UX was also able to stay ahead of engineering schedule.
Challenges
The integration of Verizon's API into Google Store significantly influenced the UX flow, presenting unique challenges as we navigated through the process. Unlike starting with a blank canvas where we have the freedom to make optimal user decisions, integrating external APIs required us to adapt and work within the constraints of existing systems and functionalities.
Outcome
We successfully launched a platform that enables the integration of 3rd party carrier into the Google storefront, paving the way for future partners to integrate onto Google Store. Project Wireless Activation (WLA) helps Google Store graduate from an online storefront to become a more robust e-commerce platform, with features and experiences that are competitive with, or exceed industry counterparts.