Portfolio Templates
Selected WorksDuring the summer of 2015, I interned as a Product Designer on the Platform team at Squarespace. I concepted and designed templates, conducted research, presented web marketing strategies (for various commerce inventories), assisted in art directing product shots, prototyped animations in code and also spent a week hacking at InitialCommit in Montauk!
My largest project involved learning the design process behind the products at Squarespace and concepting portfolio concepts for Filmmakers and Creatives (Artists/Designers). Throughout the whole process I worked closely with Josh Kill (Director, Product), Ira Bronson (Product Designer) and Matt Rubin (Product Manager) and engineers on the Platform team.
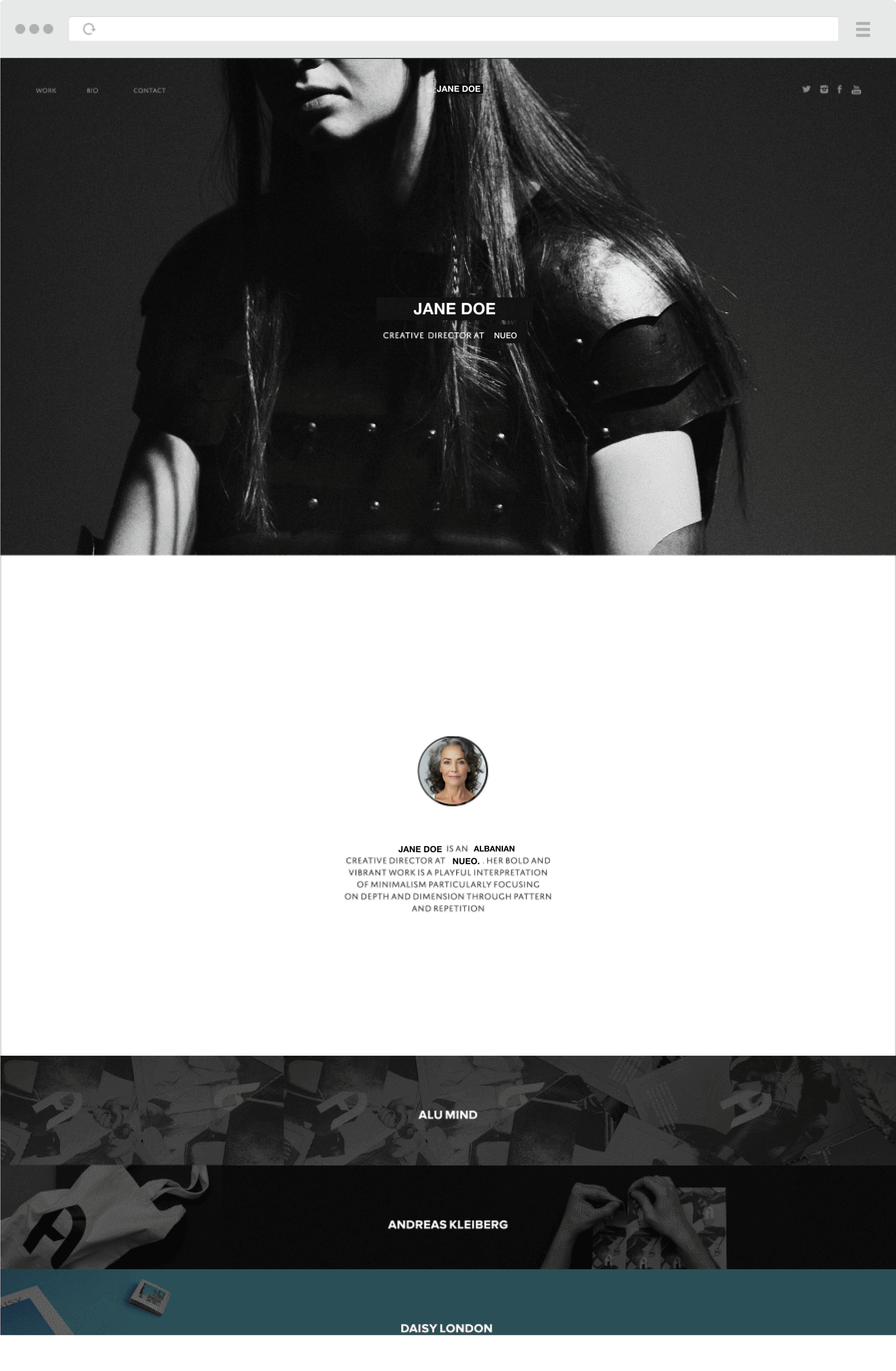
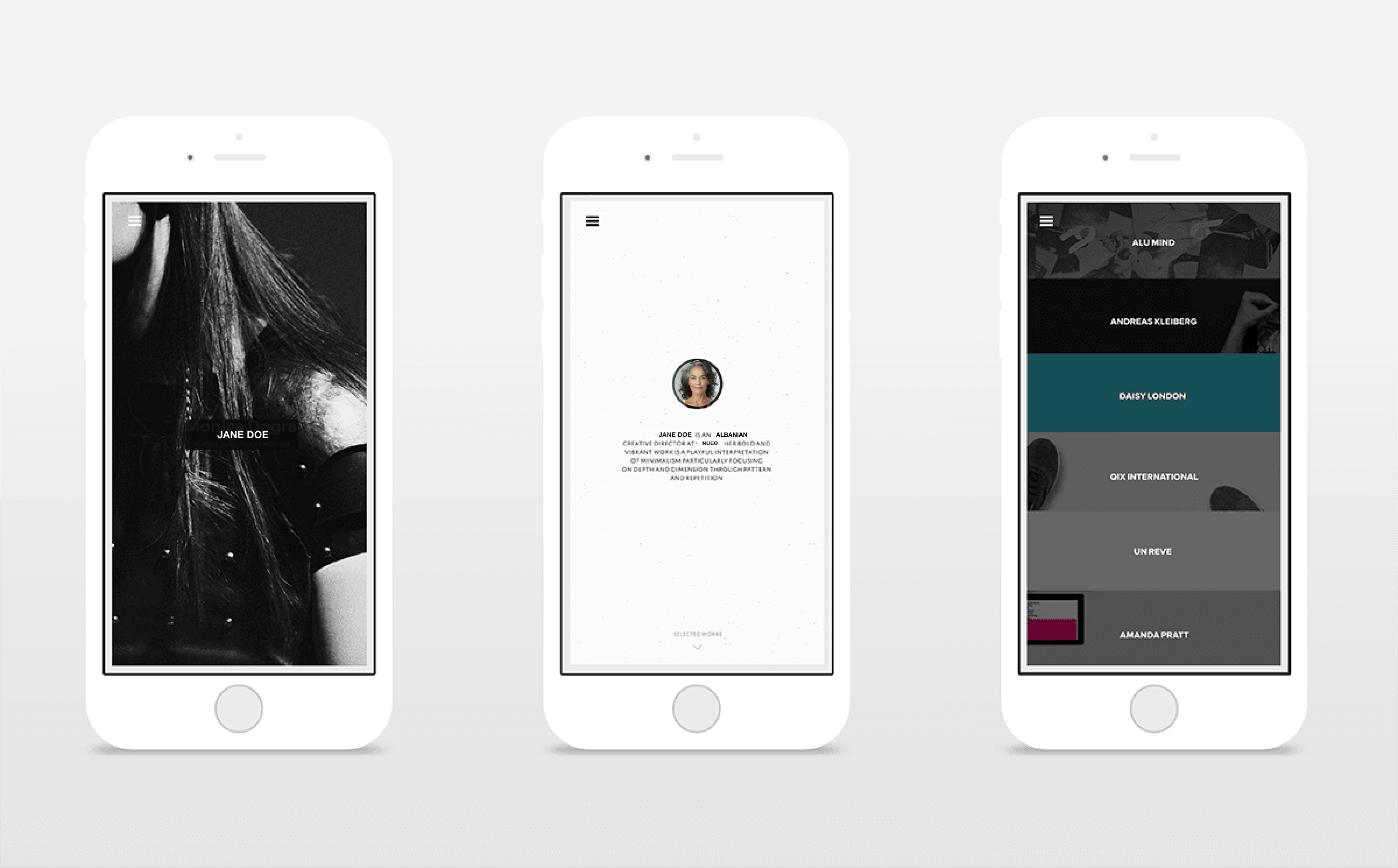
The goal for the Jane template concept was to focus on storytelling and present the creative's persona in equal relation to their body of work. Jane also makes use of Cover Pages which were released a few months ago.
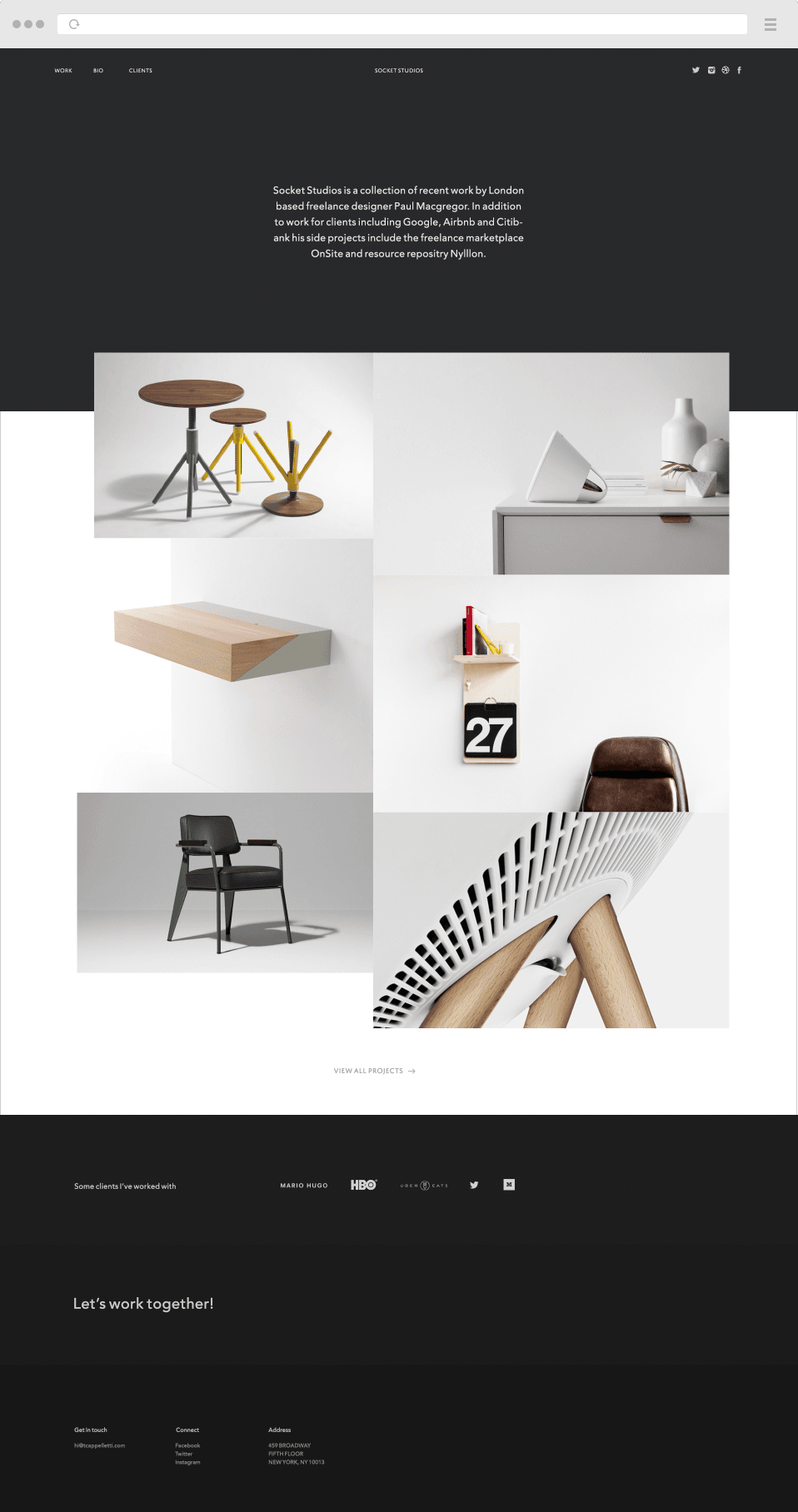
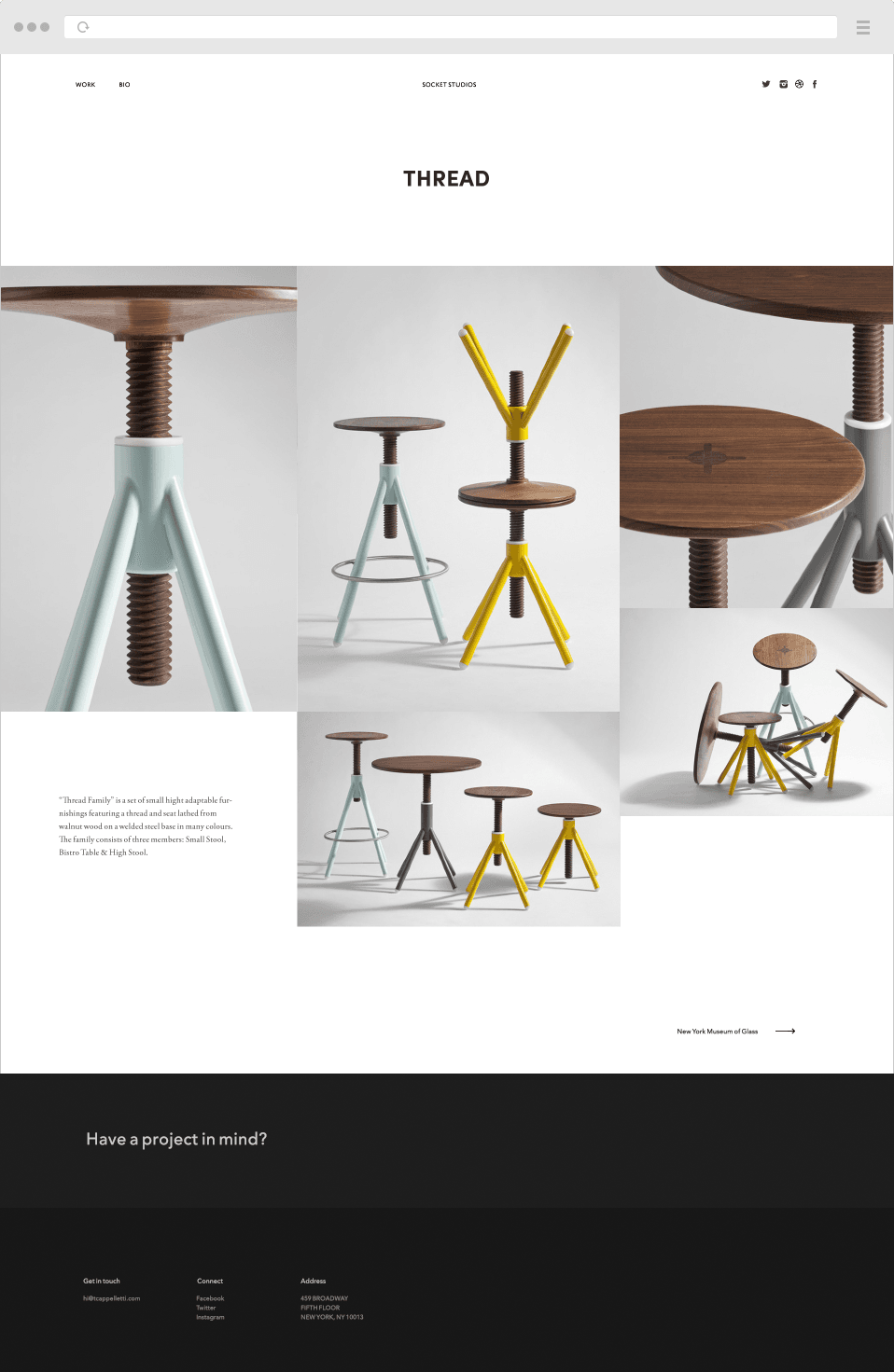
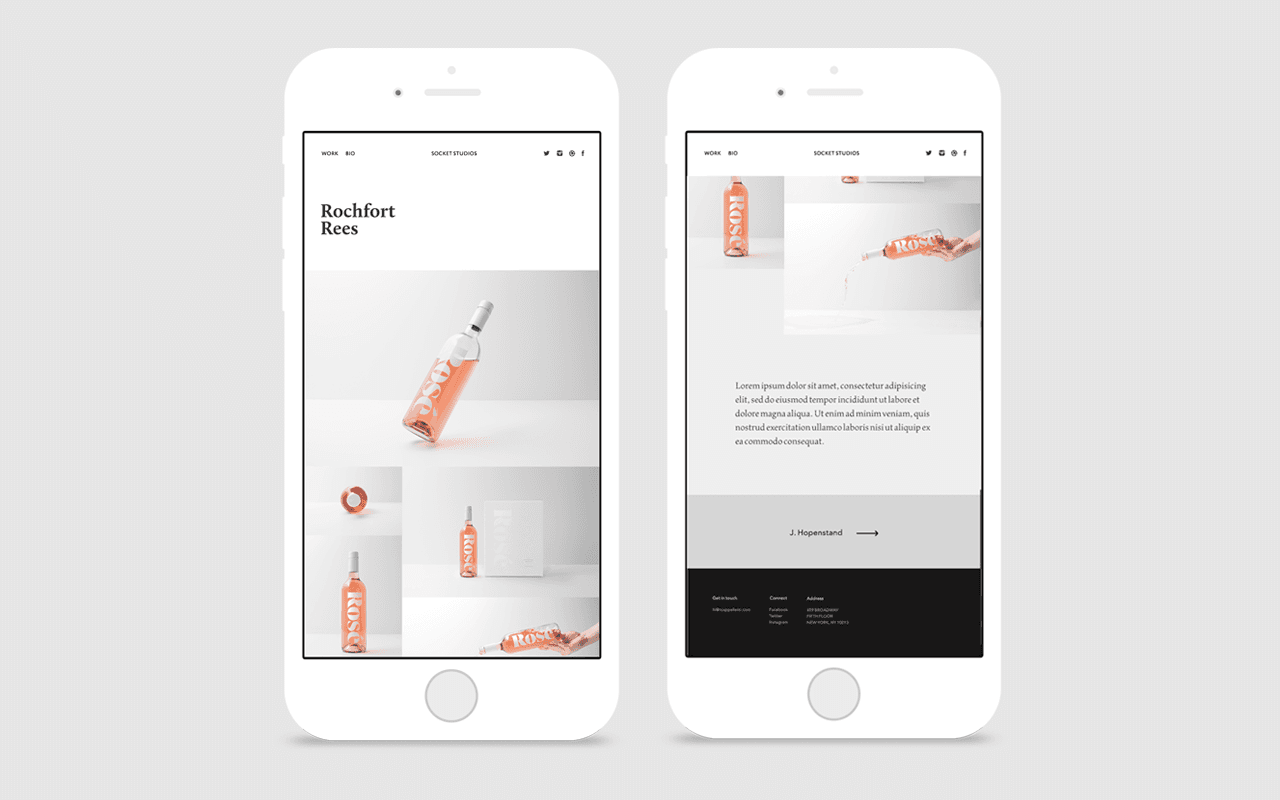
On the other hand, Socket Studios aims to quickly get users to the portfolio content. The goal was to present a creative's portfolio in a way which provides a good sense of their body of work at a glance. In the process, I explored broad design strokes, hence focusing on the personas and quickly ideating lots of concepts.
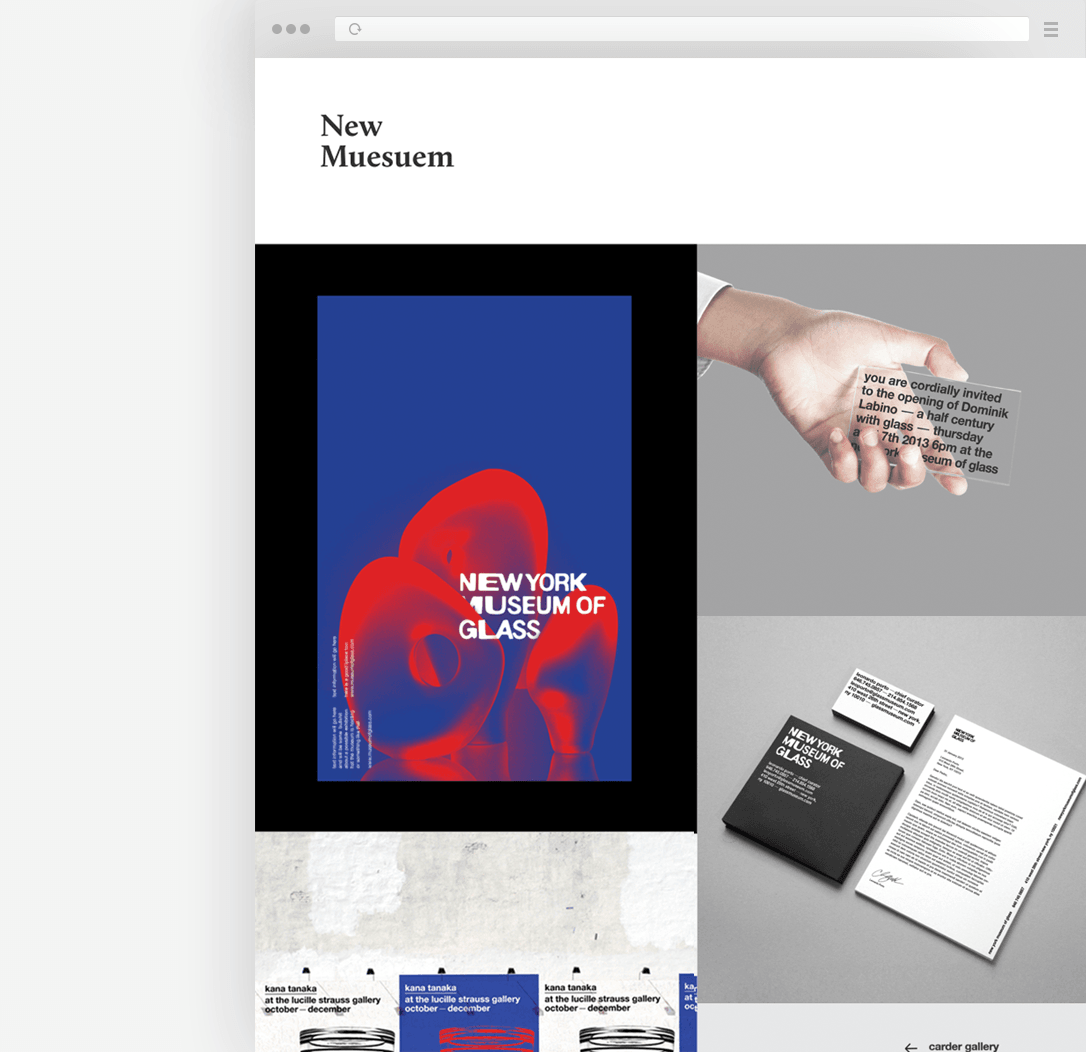
York – Portfolio Template for Creatives
Jane




Socket Studios




*All images from various sources have been used for mockup purposes only. Get in touch to learn more.